WebOS 如何加入資料庫 Part 2 - 加入Record
用上一篇建立的Database , 可以開始加入Record ....

先建立一個text field , 名叫 'input01' , 稍後會在這個Field 輸入文字, 再按 'insert record' button 加入到SQL Lite 資料庫
修改'insert record' button 的 onTap Event

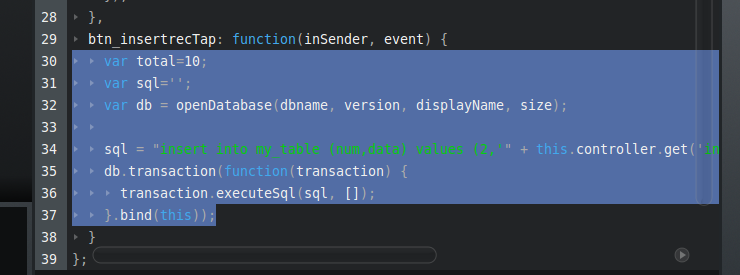
每一個function , 要使用database , 都要用openDatabase 這個procedure
先整理好SQL statement (簡單的insert statement) , 你見只要用AJAX 常用的 this.controller.get .... innerHTML 這方法取得text field 內的數值 , 再用transaction.executeSql 這個function 執行SQL statement , 就是這樣簡單 ~
注意transaction.executeSql 內的變數是 (sql,[ ]) , 中括號
btn_insertrecTap: function(inSender, event) {
var total=10;
var sql='';
var db = openDatabase(dbname, version, displayName, size);
sql = "insert into my_table (num,data) values (2,'" + this.controller.get('input01').innerHTML + "')";
db.transaction(function(transaction) {
transaction.executeSql(sql, []);
}.bind(this));
},
在text field 輸入文字, 再按 "insert record" button ...
下篇再討論如何取得資料 ~

