上次寫了一個用不了WebOS 的程式 , 今日用Ares 寫一個有意思點的程式啦 ....
如果閱讀一下講palm WebOS 的程式設計, 你會見到有Sense , 有template , 不過如果用Ares 的話, 你暫時可以忘記有這些東西 ~~ 當然, 有基本程式技巧是必需的 ...
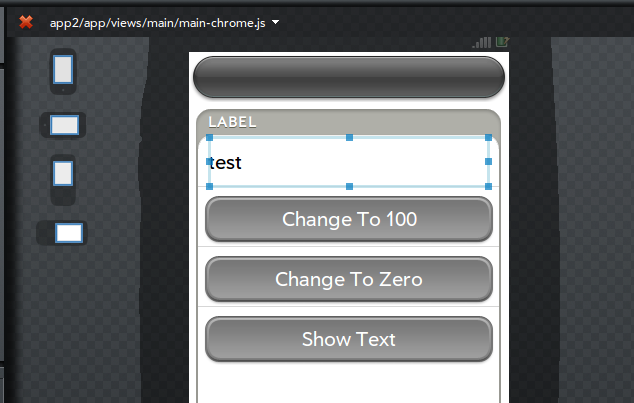
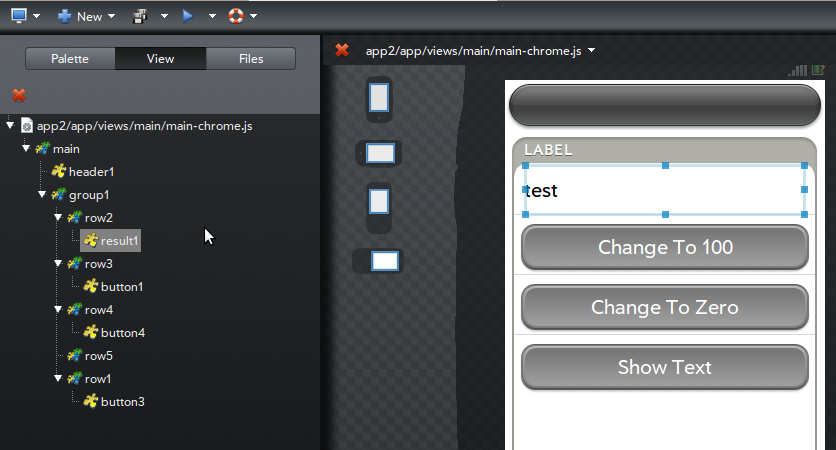
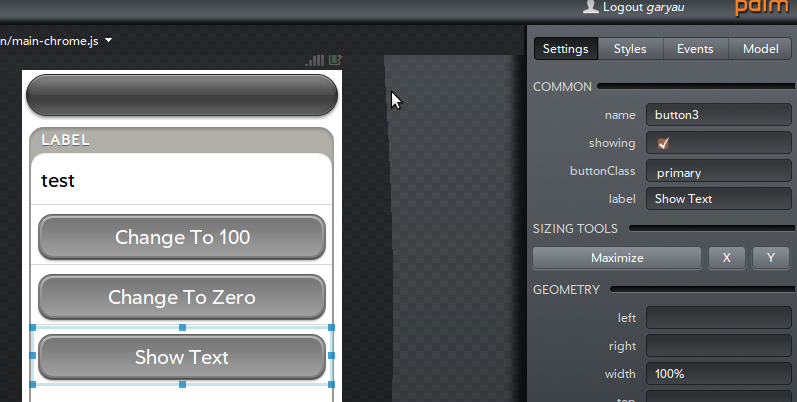
1. 照以下設定
a)一個group, 拉長個group
b)一個row , 放在group 內
c) 三個button

2.確定row放在group內

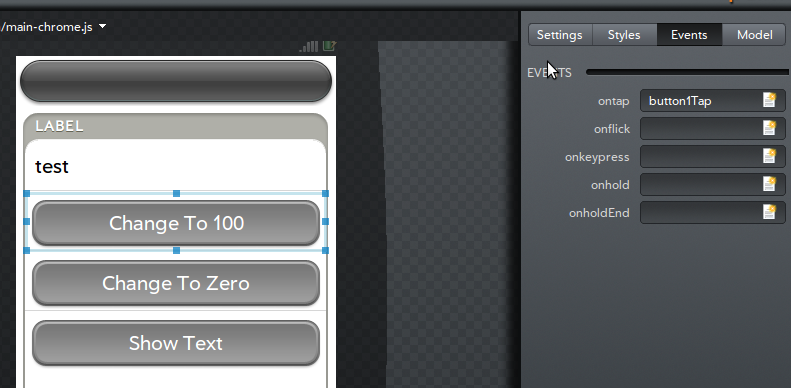
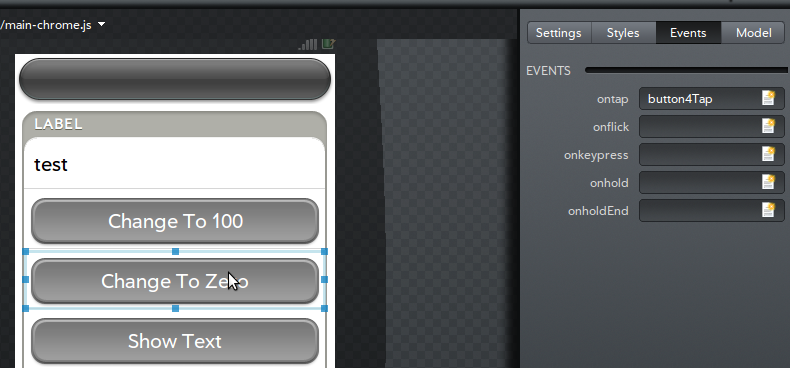
3.遂一設定好tap event (每一個button 都做一個tap event)

4.
5.

6. 按event procedure 旁的圖示, 會打開code editor

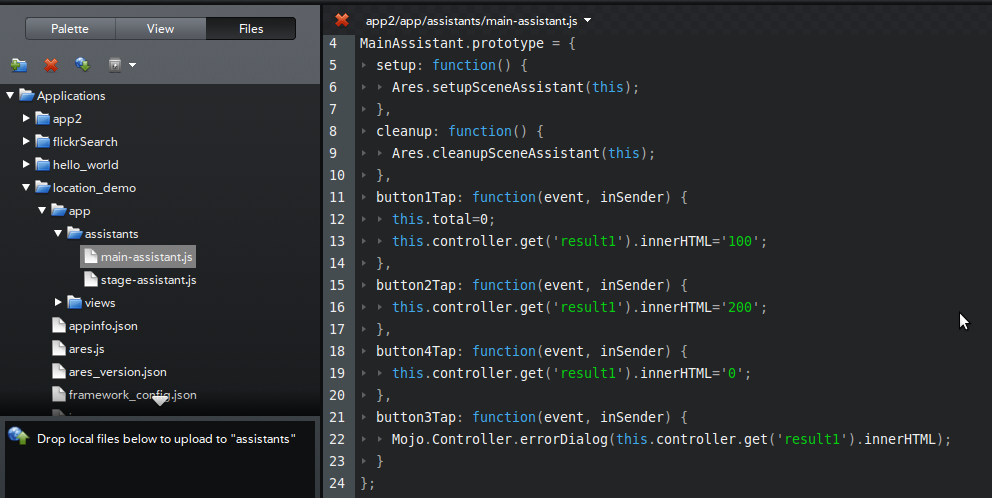
輸入相關的Code: (紅色部份是自己打的 ... )

| MainAssistant.prototype = { setup: function() { Ares.setupSceneAssistant(this); }, cleanup: function() { Ares.cleanupSceneAssistant(this); }, button1Tap: function(event, inSender) { this.total=0; this.controller.get('result1').innerHTML='100'; }, button2Tap: function(event, inSender) { this.controller.get('result1').innerHTML='200'; }, button4Tap: function(event, inSender) { this.controller.get('result1').innerHTML='0'; }, button3Tap: function(event, inSender) { Mojo.Controller.errorDialog(this.controller.get('result1').innerHTML); } }; |
完成後, 可以把ipk 安裝到palm pre 做測試了 ~~
按首兩個制, 會轉變text field 的數值, 按 show text 會用error Dialog 顯示text field 的數字
註1: 照道理應該可以用 .value , 而不是 .innerHTML , 我見網上其他網友都可以用 $('result1').value , 這是Javascript library 'Prototype' 的寫法, 但係我用不到, 暫時都未知原因 ....
請使用 this.controller.get('result1').mojo.setValue() 取代 this.controller.get('result1).innerHTML
註2 : 不知何故, 按了首兩個制後, 不能再直接轉text field 的數值 ...
註3 : 不知何故, 未按首兩個制, 按show text 會顯示整個template 的HTML code ..
註4: 為何要用errorDialog ? 因為error dialog 不用做template .... 比較簡單

